Edit CSS in Blogger!!!
Before getting started, let me introduce you to CSS.
CSS is Cascading Style Sheets which is a style sheet language used for describing the look and formatting of a document written in a markup language. While most often used to change the style of web pages and user interfaces written in HTML and XHTML. Along with HTML and JavaScript, CSS is a cornerstone technology used by most websites to create visually engaging webpages, web applications and user interfaces for many mobile applications.
Things you should know about CSS
Selectors
Selectors are used to declare which part of the markup a style applies to by matching tags and attributes in the markup itself. Selectors may apply to:
- All elements of a specific type, e.g. the second level headers h2
- Elements specified by attribute, in particular:
- ID: an identifier unique to the document
- Class: an identifier that groups multiple elements in a document
- Elements depending on how they are placed relative to others in the document tree.
Classes and IDs are case-sensitive, start with letters, and can include alphanumeric characters and underscores. Any number of instances of any number of elements may have the same class. Conventionally, IDs only apply to one instance of one element.
Pseudo-classes are used in CSS selectors to permit formatting based on information that is not contained in the document tree. One example of a widely used pseudo-class is :hover, which identifies content only when the user 'points to' the visible element, usually by holding the mouse cursor over it. It is appended to a selector as in a:hover or #elementid:hover. A pseudo-class classifies document elements, such as :link or :visited, whereas a pseudo-element makes a selection that may consist of partial elements, such as :first-line or :first-letter.
Selectors may be combined in many ways to achieve great specificity and flexibility. Multiple selectors may be joined in a spaced list to specify elements by location, element type, ID, Class, or any combination thereof. The order of the selectors is important. For example, div .myClass {color:red;}. applies to all elements of class myClass that are inside div elements, whereas myClass div{color:red;} applies to all div elements that are in elements of class myClass.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <div id="intro" class="foo">Padmal's Blog!</div> /* and: */ #intro { color: red } .foo { color: blue } #y .x { /* will select element of id="y" that also has class="x" */ } /* Similarly: */ .x #y { /* will select elements of class="x" that also have an id="y" */ } |
Declaration block
A declaration block consists of a list of declarations in braces. Each declaration itself consists of a property, a colon (:), and a value. If there are multiple declarations in a block, a semi-colon (;) must be inserted to separate each declaration.
Properties are specified in the CSS standard. Each property has a set of possible values. Some properties can affect any type of element, and others only apply only to particular groups of elements.
Values may be keywords, such as "center" or "inherit," or numerical values, such as 200px (200 pixels) or 80%. Color values can be specified with keywords (e.g. "red"), hexadecimal values (e.g. #FF0000, also abbreviated as #F00), RGB values on a 0 to 255 scale (e.g. rgb(255, 0, 0)), RGBA values that specify both color and opacity (e.g. rgba(255, 0, 0, 0.8)), or HSL or HSLA values (e.g. hsl(000, 100%, 50%), hsla(000, 100%, 50%, 80%)).
CSS Priority scheme (highest to lowest)
| CSS Source Type | Description | |
|---|---|---|
| Importance | The ‘!important’ annotation overwrites the previous priority types | |
| Inline | A style applied to an HTML element via HTML ‘style’ attribute | |
| Media Type | A property definition applies to all media types, unless a media specific CSS defined | |
| User defined | Most browsers have the accessibility feature: a user defined CSS | |
| Selector specificity | A specific contextual selector (#heading p) overwrites generic definition | |
| Rule order | Last rule declaration has a higher priority | |
| Parent inheritance | If a property is not specified, it is inherited from a parent element | |
| CSS property definition in HTML document | CSS rule or CSS inline style overwrites a default browser value | |
| Browser default | The lowest priority: browser default value is determined by W3C initial value specifications |
Once you're done with creating your blog site, proceed to that site. This whole process here is based on locating different different items in your blog. Let's start.
Step 1
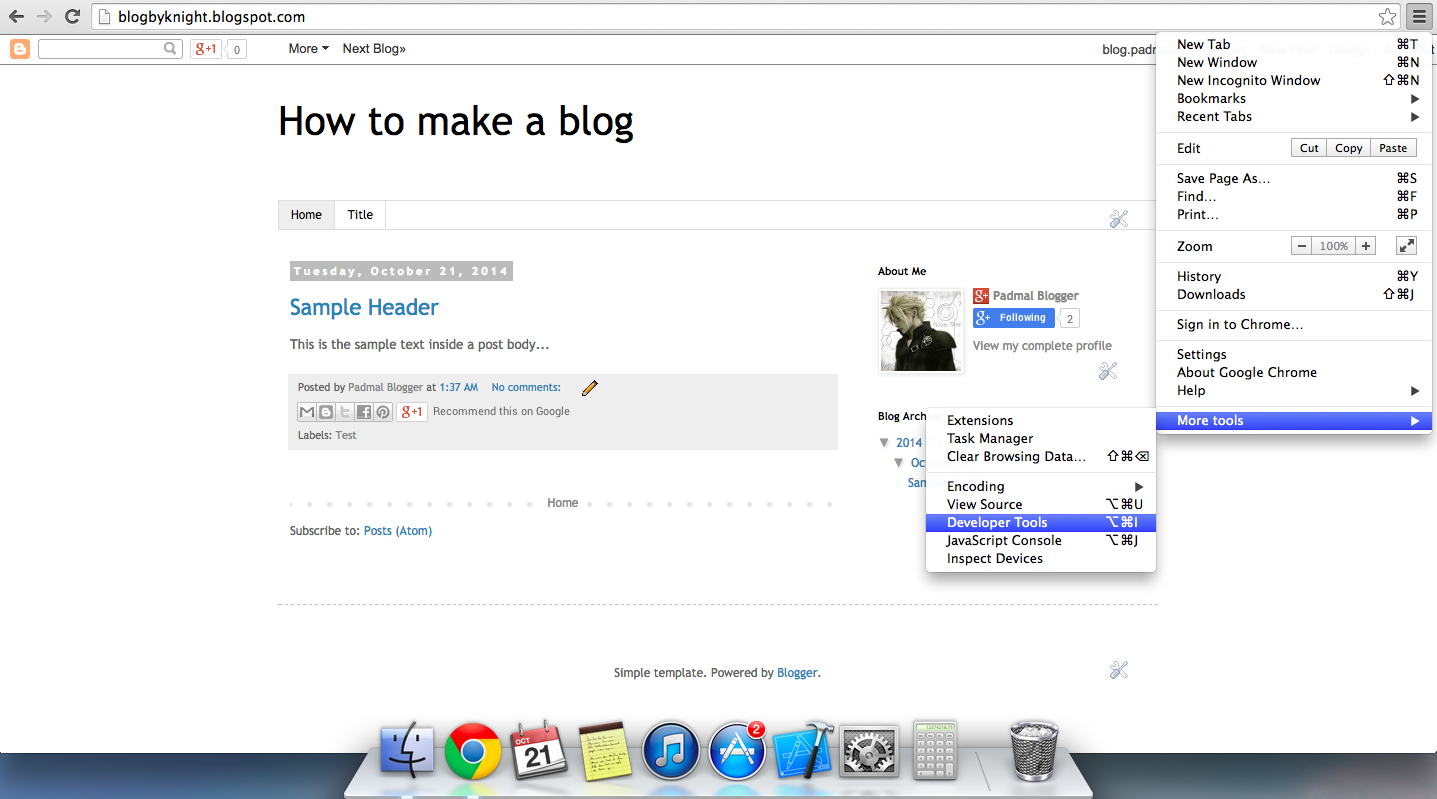
Since you're already aware of CSS, by using the ID of an element we can change the way it looks and its formatting. First we need to find that unique ID of an element we need to change the appearance of. Source code contains the html code of the web page. But we can view the structure of the web page using Developer Tools provided by Chrome. Using Developer Tools, we can find the element ID much easier and an interactive way. There's another way to get the Developer Tools window. Right click on an element and click Inspect Element. You will be directed to that specific element in the coding right away.
Step 2
Developer Tools displays the coding of the blog page in an interactive way where you can distinguish the html tags and the content and their specific element IDs. Each section in the web page has a unique ID and apart from the html coding, to the right side of the screen we can see the CSS. We can tick - un-tick and observe the way how the current styles are affecting the look of those elements. Ok! Now the fun is over. Let's get our hands on altering the sweet code.
Step 3
Here I'm going to make those Blogger contents invisible. We can do that by changing their CSS coding. Hover over the coding and identify the correct ID for that element and copy that name into clipboard and proceed to Step 4.
Step 4
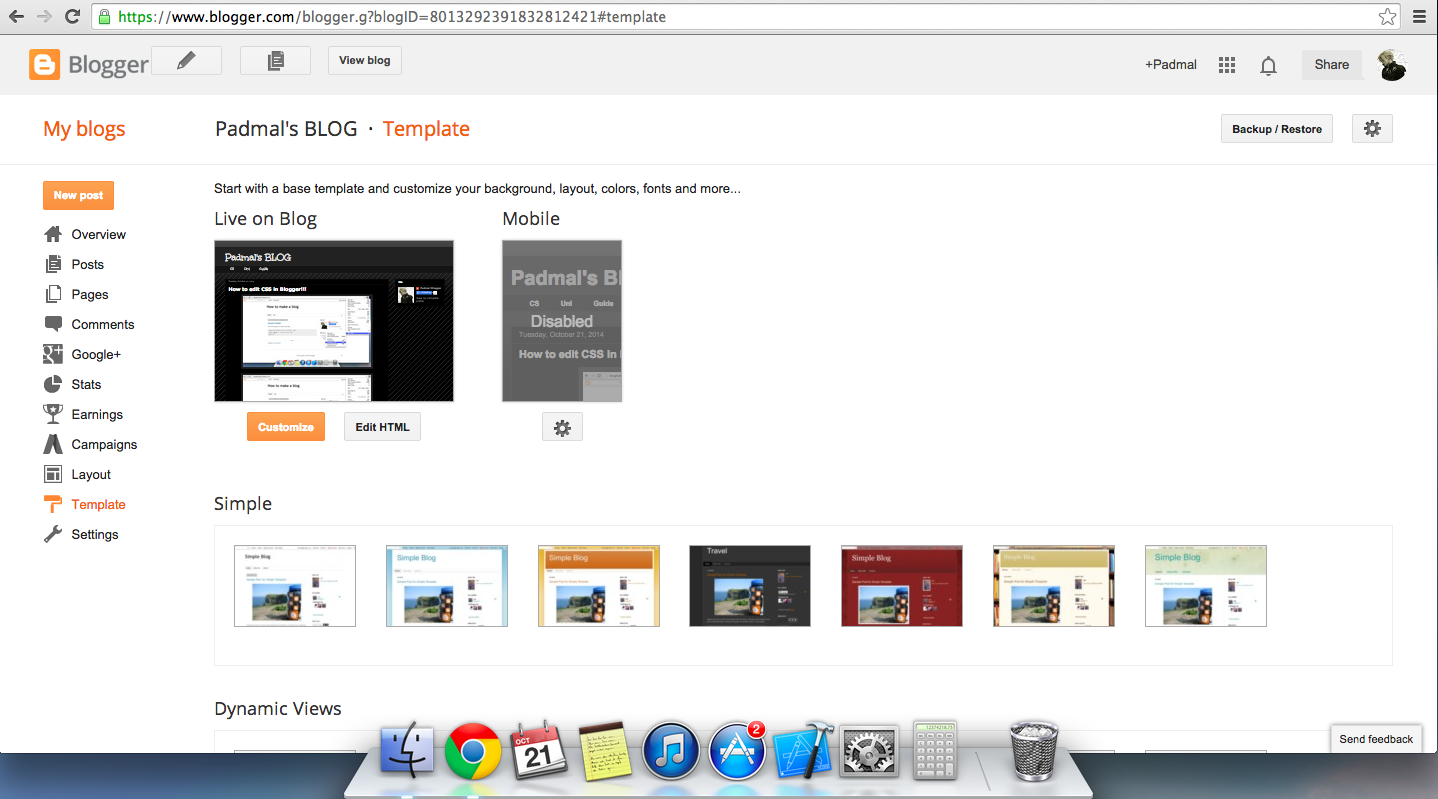
Now let's go back to Blogger to change the style. There are two methods Blogger has provided us to change CSS. To access these methods, Go to Template tab and you can see the following screen. Under Live on Blog, there are two buttons named Customize and Edit HTML.
Step 5
Both Customize and Edit HTML methods involve in typing the CSS block and the difference is the layout you will be using. In Customizemethod, Click on Advanced tab and then click Add CSS sub tab. There you will have a white space where you can enter the new CSS block. In Edit HTML method, you can either search for the ID and change it's properties or add a new CSS block. I recommend Customize method because that would be less risky when it comes to editing. If you use Edit HTML method, when you're writing the new CSS block at the end of the style sheet, mark it with a comment so you can find it easily where you made the change. Either way I advice you to have a backup of the entire code before editing it. Once you're done, save your work and see it on WWW.
 |
| Using Customize Method |
 |
| Changing the CSS directly |
--- Thank You ---
from : http://en.wikipedia.org/wiki/Cascading_Style_Sheets








Comments
Post a Comment